Tech blog: Flexible and Quick Angular Bug-fixing achieved on the Teal Tool
Since the launch of Teal, our free to use, global, historical, climate data tool, we have been able to successfully fix bugs using common and flexible angular elements and we’re sharing our learnings with the programmer community.
Bug-fixing is a skill that every programmer should adopt in the process of learning. There are two simple steps we need to follow to avoid any issues.
- Tracking: Tracking a bug is the most important. It becomes easy and superfast when you identify the root cause of the issues and gain a brief understanding.
- Simple fix: Look for simple and quick fixes for whatever issues you identify.
Here, we will discuss some of the issues we experienced on our WEMC historical climate data tool, Teal and some quite common and flexible angular elements that might be helpful to you.
- Adapters
- Event Handlers
- Change Detectors
1. Customize Anything and Everything using Adapters
We use Amcharts 4 for Teal which is massive and a great library for Data Visualization. Amcharts provide us flexibility to efficiently plugin our custom code and override the default functionality using the ‘Adapters’.
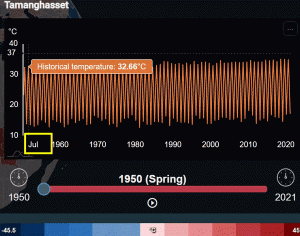
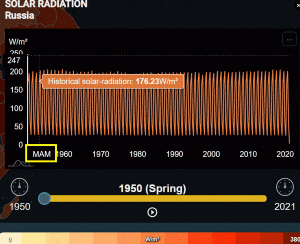
Teal has a linear graph showing historical data with seasonal, monthly and annual data projections. So, here we had an issue where it displayed the middle of the months for seasonally grouped data by default in Amchart’s XY cursor whereas we wanted to highlight the seasonal months in a standard way as “DJF” stands for Winter (December, January, February), and similarly “MAM” for Spring, “JJA” for Summer and “SON” for Autumn.
Without over-complicating the entire code, here come the adapters to resolve our issue and make it super simple.
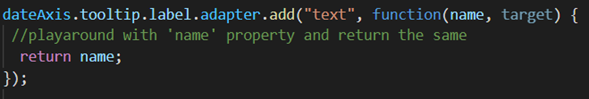
Adapters come with an add () to customise default behaviour.


Before – Issue observed

After – Issue fixed
2. Powerful Event Handlers
Most of the custom functions are achieved by the Event Handlers providing an opportunity to handle any interactive events in an application.
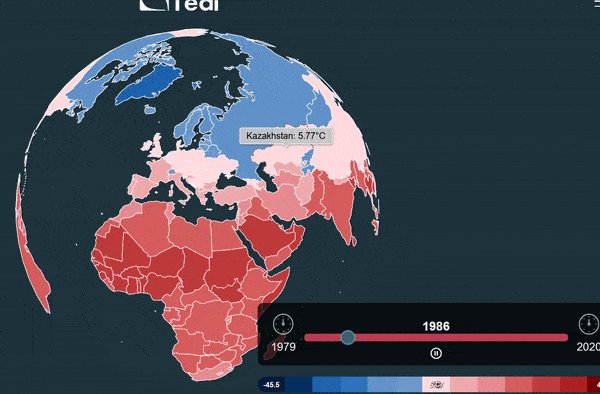
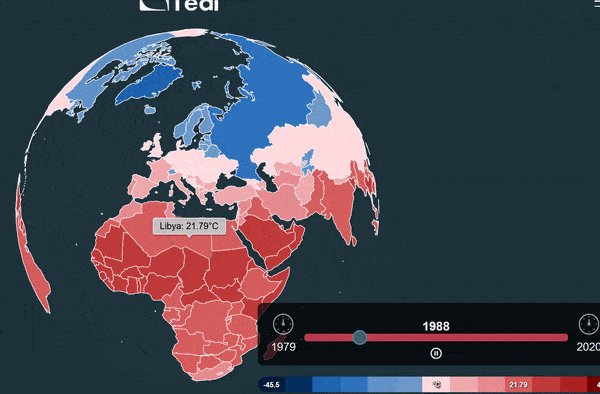
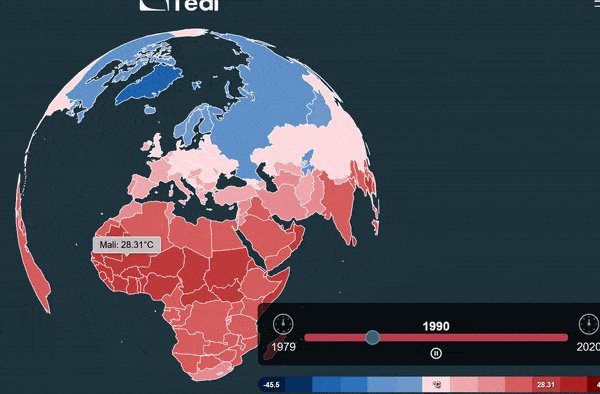
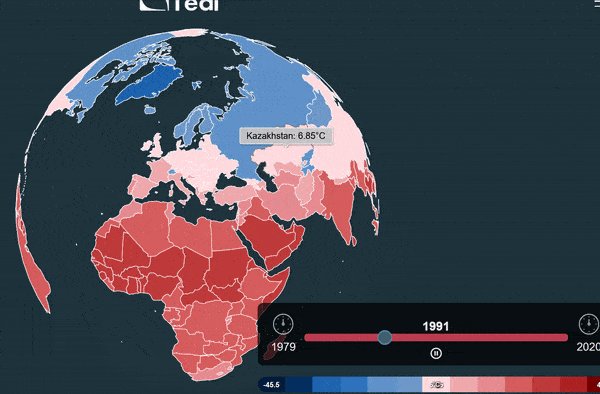
We had a browser compatibility issue in Teal where a feature, for loading our tooltip on the map matching the changing years in the slider, worked in Chrome and unusually didn’t work as expected in Firefox.
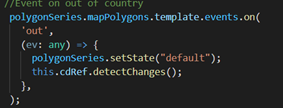
The issue tracking led us to know that ‘out’ wasn’t implicitly identified every time when the pointer moves out of a country and points to another. So, here we resolved it using one of the Event Handlers explicitly to do that function and identify such an event and react as expected.

3. Change Detectors
Change Detection is a magical mechanism in angular which refreshes the component on change. For the Teal tool, we manually trigger the detectChanges() method of ChangeDetectorRef that re-render the view to reflect the changes. The above example is one such a place where it is used.
Share your bug fixes and climate change discoveries using Teal
Let us know if our bug fixing advice helps you or share your solutions with us on social media, using hashtag #TealTool.
Are you passionate about climate change? Then engage with us on Twitter and LinkedIn. We are keen to hear about your experiences using Teal to raise awareness and promote dialogue on climate change. Join a growing community, explore Teal for free at tealtool.earth and share with us what you discover.